User Onboarding
The term ‘onboarding’ has been adopted from the field of human resource management where it is used to describe those situations when a new employee needs to acquire specific knowledge and become socialised with their workmates.

In UX Design, onboarding enables people to start using an application quickly without reading or learning too much. Successful approaches to onboarding show the user how to achieve their goals in the context and logical flow of the application.
In this activity you are going to apply your new-found knowledge and appreciation of UX Design to create an onboarding process for a first-time user of a new interactive application.
In the last activity you were asked to sketch a familiar user interface pattern from memory. When comparing your sketch with the real thing you may have overlooked some subtleties in the design. This is probably because you have subconsciously learned the interaction process after the first few times of use. You know how it works without thinking. Normally there would be no reason to re-learn a familiar interaction but as a UX designer it is essential to start with a clean slate. Correctly applying widely recognised design patterns is a good way to reduce the risk of user interface issues. Even when design patterns are applied it is sensible to test their effectiveness with potential users who sit outside of the design team. Use this activity and the Duolingo example to see how interface patterns can be applied to make users think about the content and not the controls.
Duolingo
In Chapter 2 we introduced Duolingo as an example of motivational design, delivering a game-like experience when learning a new language. Here we show how Duolingo onboard new learners almost instantly.
Their approach removes the friction of a sign-up form and has a new user learning a language in 5 clicks or less. The focus is on giving the user what they actually want. How the system works is progressively explained and sign-up is not required to get started.
The 9 images below present a slightly shortened sequence through the main steps of the Duolingo onboarding process. The captions are the ‘inner voice narrative' of an imaginary user. Scroll down further to read the details for the activity.
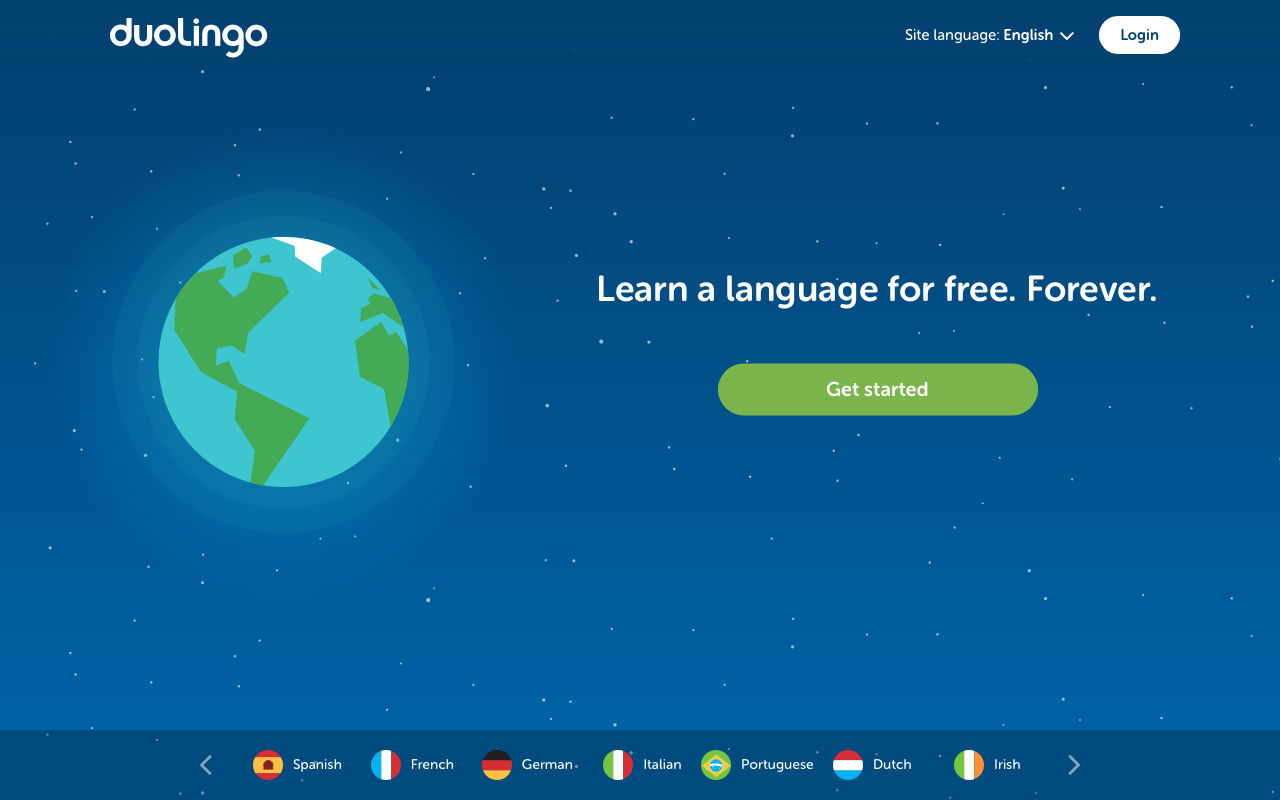
1.

"Free forever? How can they do that? It will probably take me forever to learn French so that’s a good feature. Let’s see what Get Started does..."
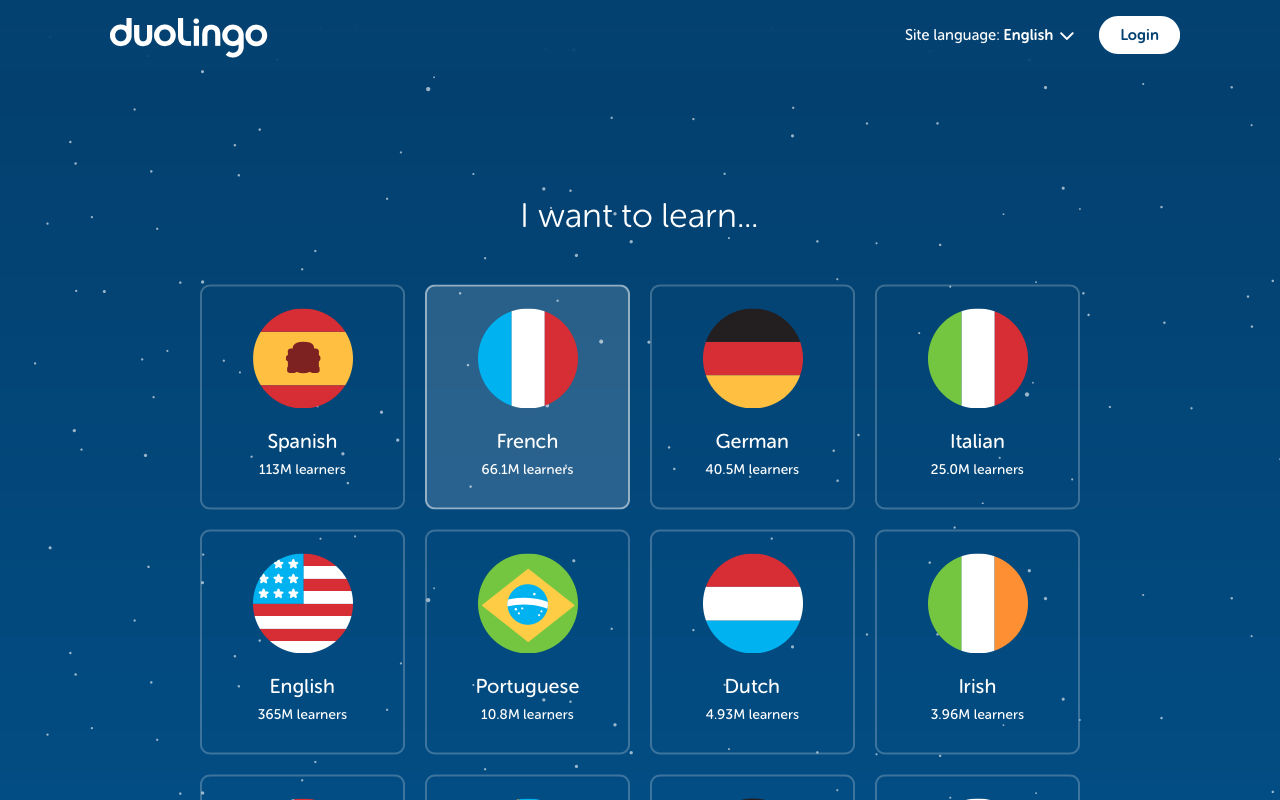
2.

"French is what I want to learn. I’ll click through... (Oops! I could have clicked straight though to French from the previous screen...)"
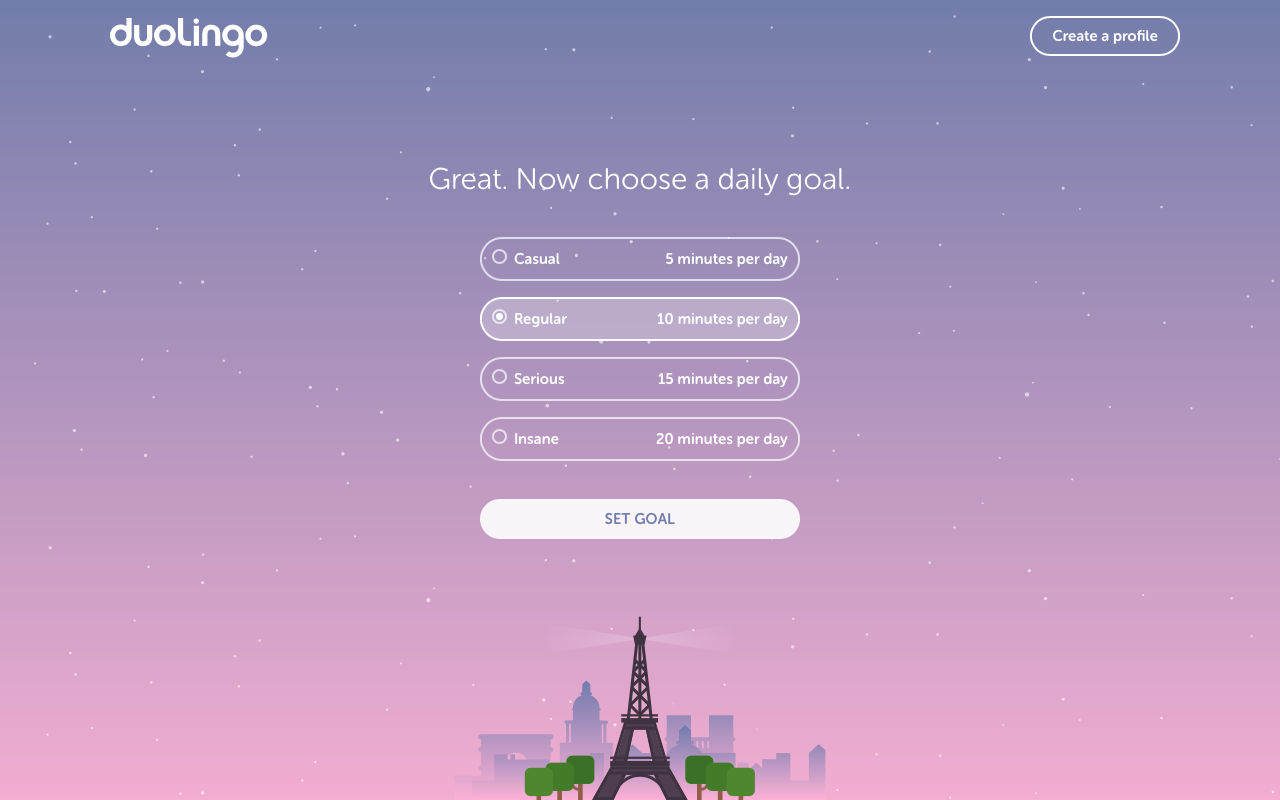
3.

"Commitment! Can I learn a language in just 10 minutes a day? Unlikely!"
4.

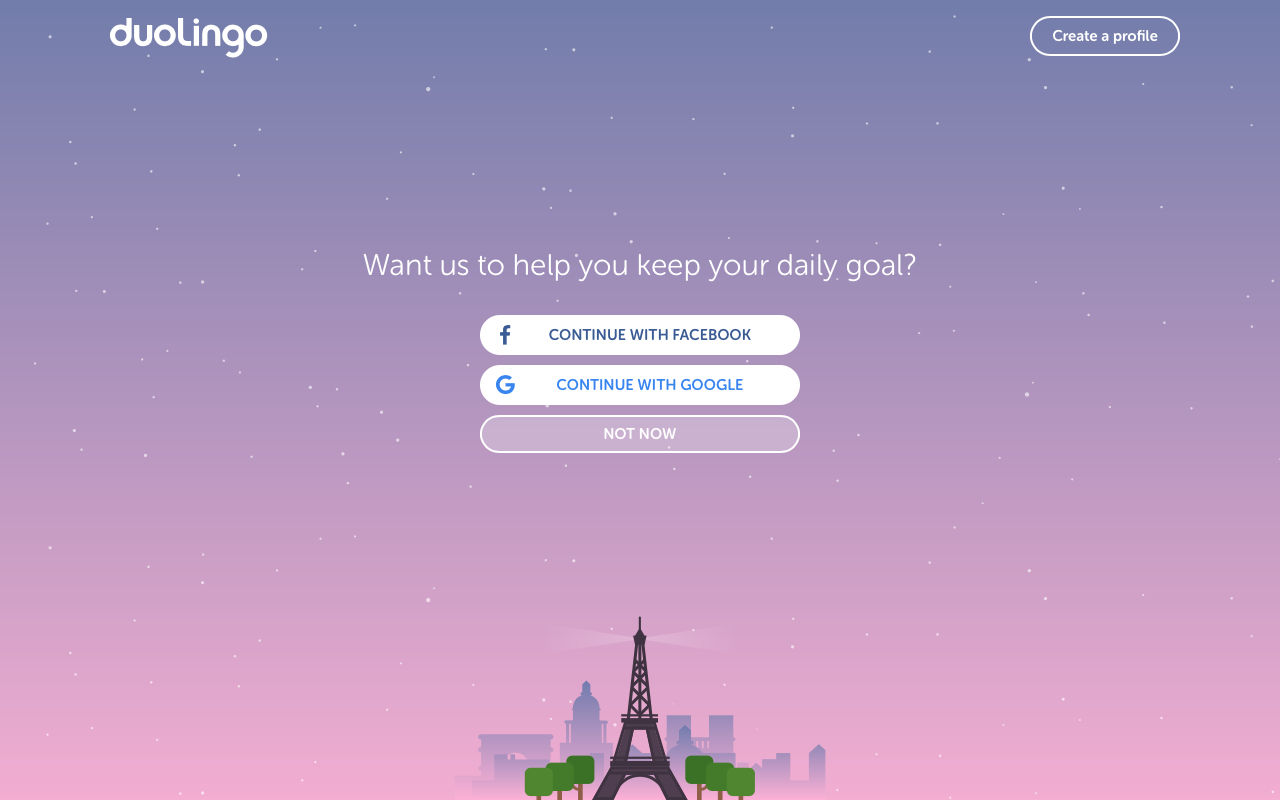
"Well let’s just see what’s on offer first! I’m not sure I trust you with my life story just yet. Not now Duolingo..."
5.

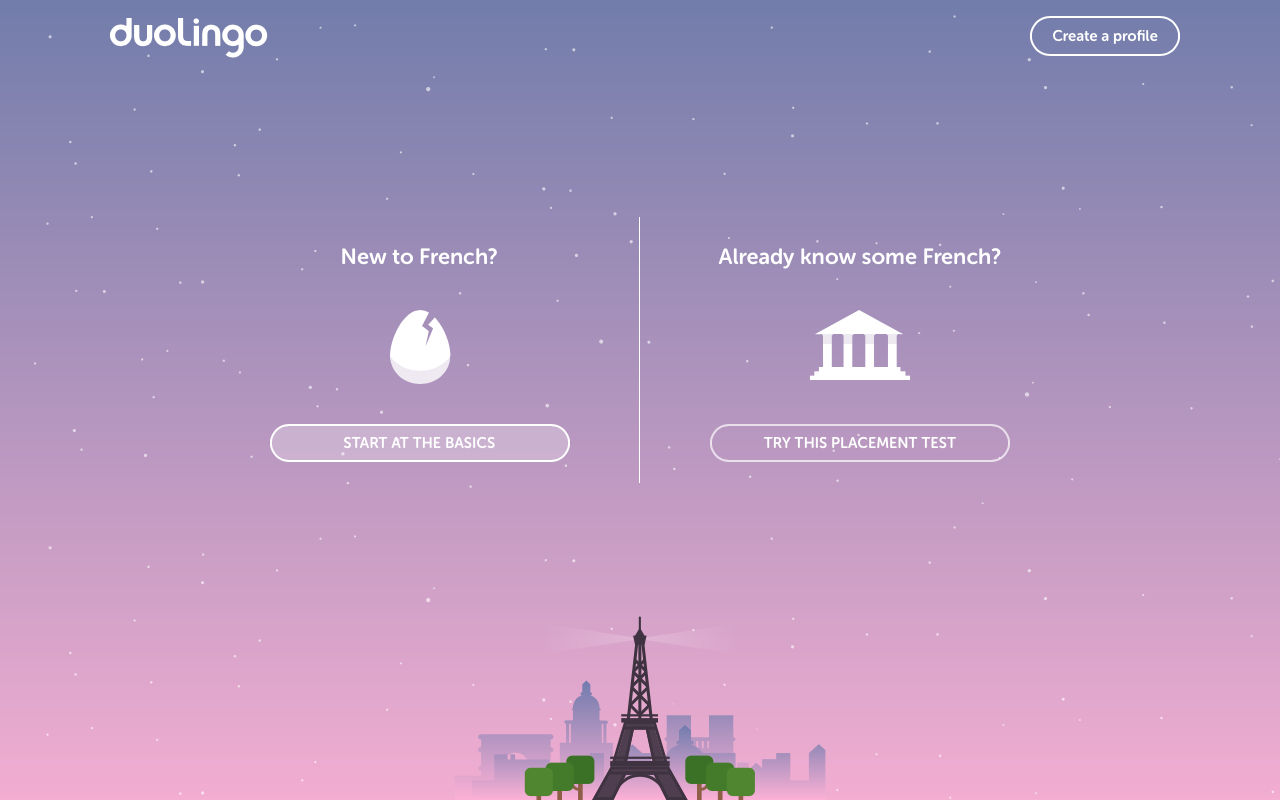
"Basic. Really basic!"
6.

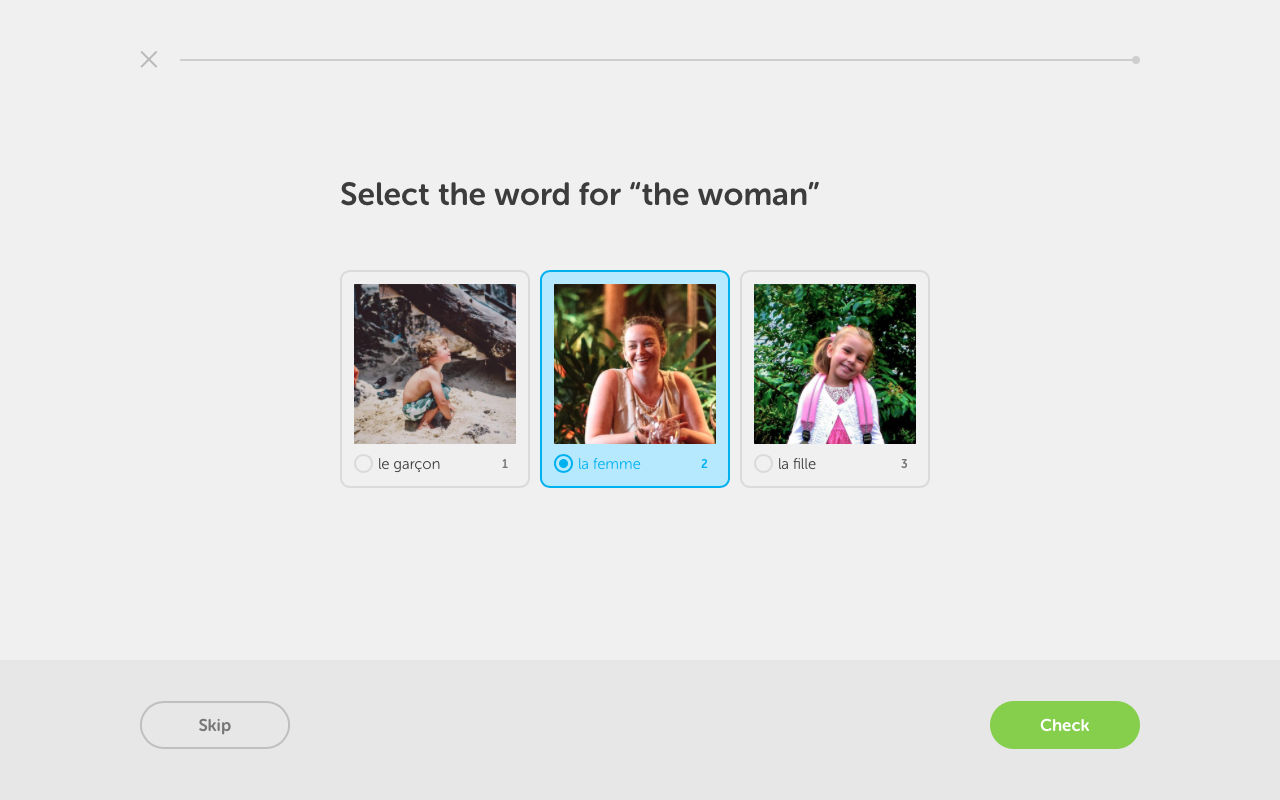
"Photos! There is only one woman here and so the answer must be ‘la femme’? I thought it was ‘madam’!"
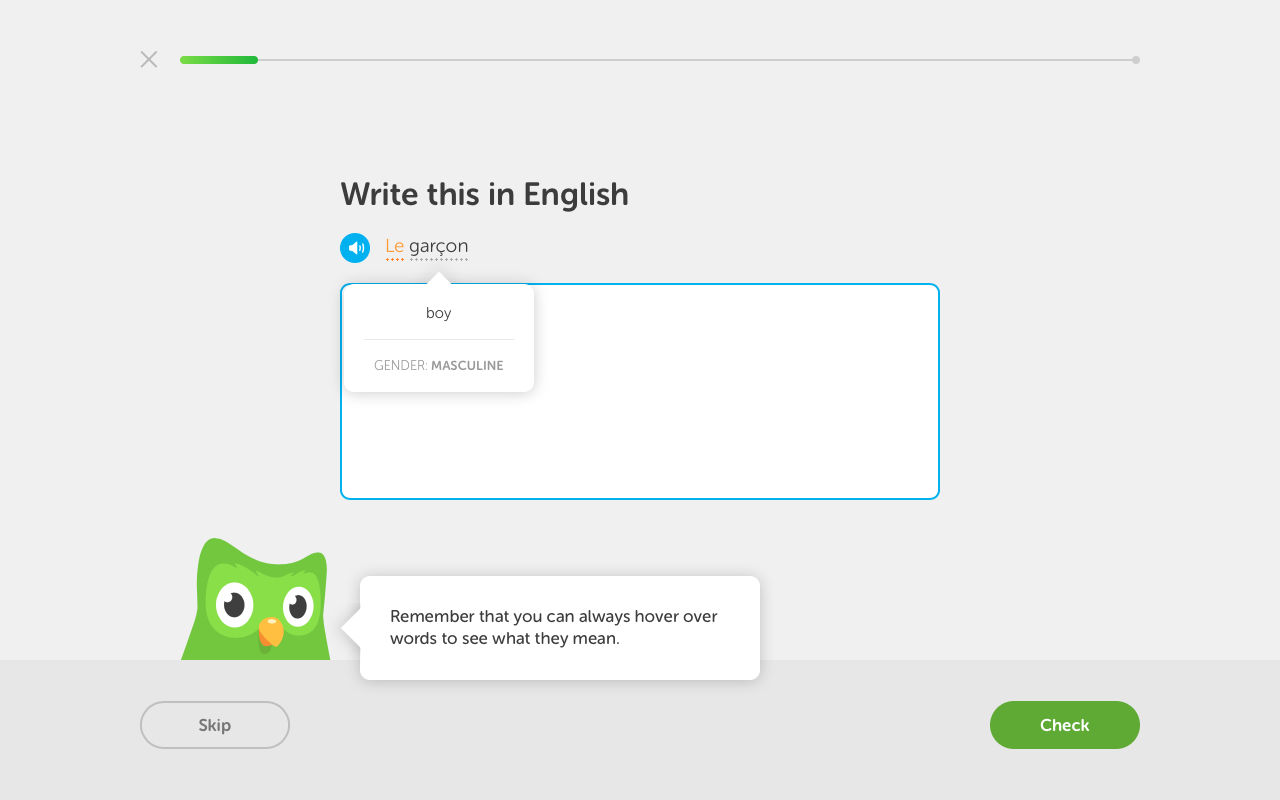
7.

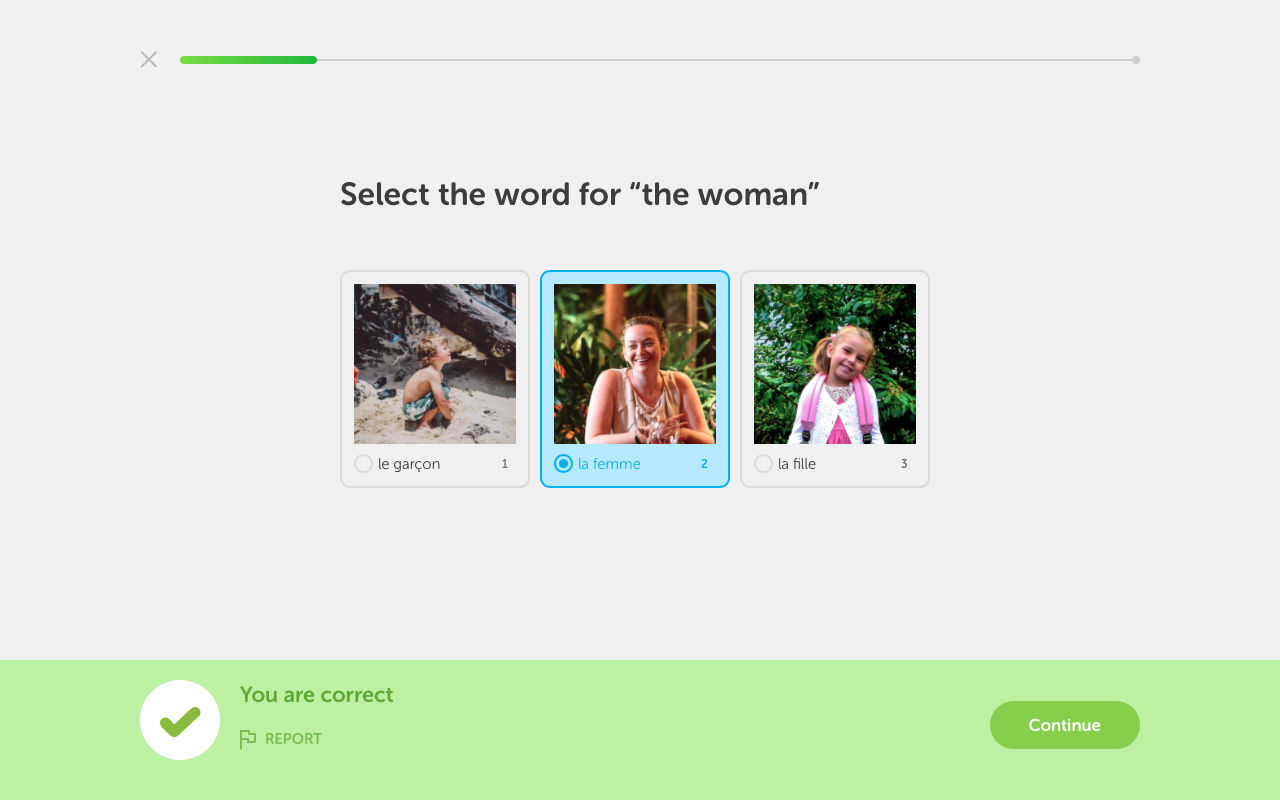
That was easy! I seem to have started learning already. It looks like I have 5 or 6 more questions to answer...
8.

This is really good. I can cheat!
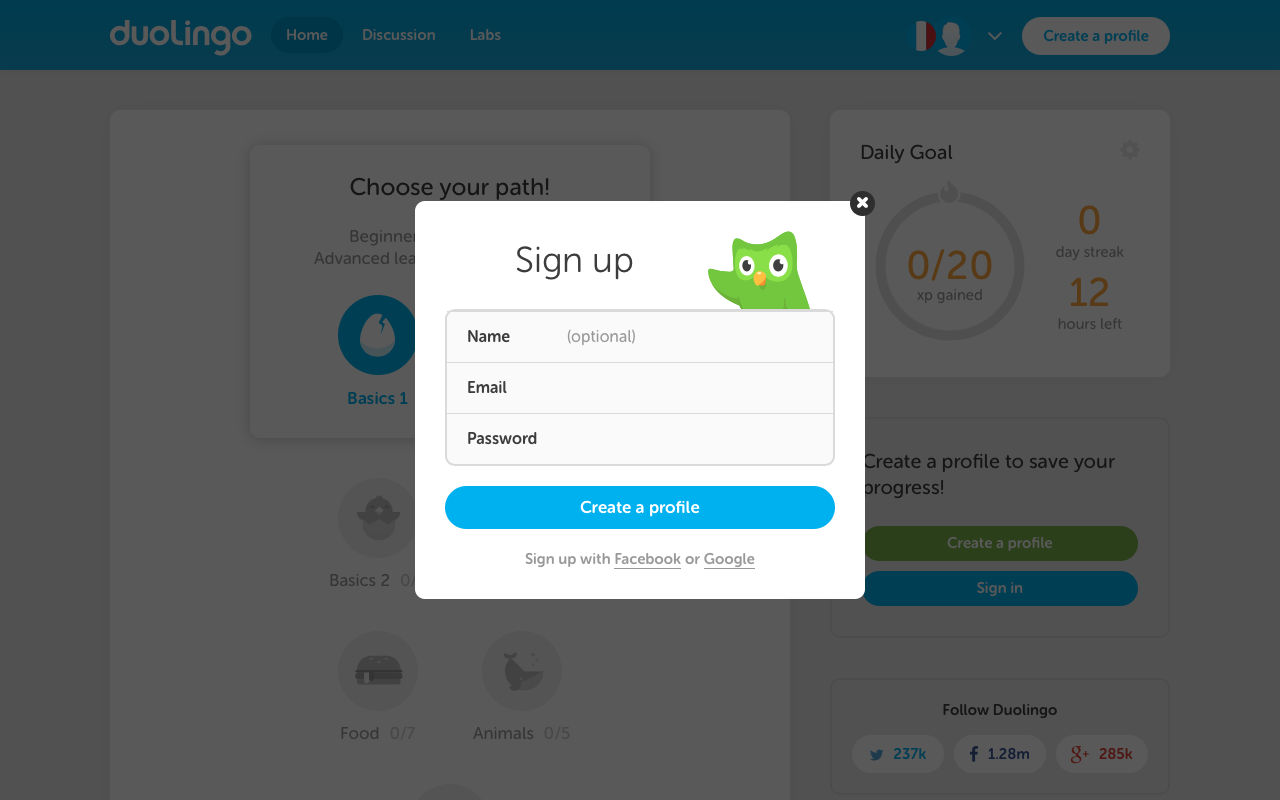
9.

I’m ready to sign-up!
Activity
Design the onboarding process for a gift-wrapping service accessed via a smartphone application. Items purchased from an online retailer can be routed for delivery via the wrapping service. What do you think the user wants? How can you motivate them to engage with the service?
Steps
Problem Solving
Analyse the Duolingo example and user narrative. Follow the approach outlined in Activity 8 to get started with your design.
Prototype
Develop prototypes from paper through to a simple interactive mock-up using sketching or the development tool of your choice.
Test and refine.
Review
Is your solution frictionless, quick, effective, painless? How could it be improved?
Top