Scenario Mapping
In Chapter 1 we ask readers to consider a broad range of factors influencing the experience of people in a fictional story. In this activity you will write a scene within such a story - a scenario.

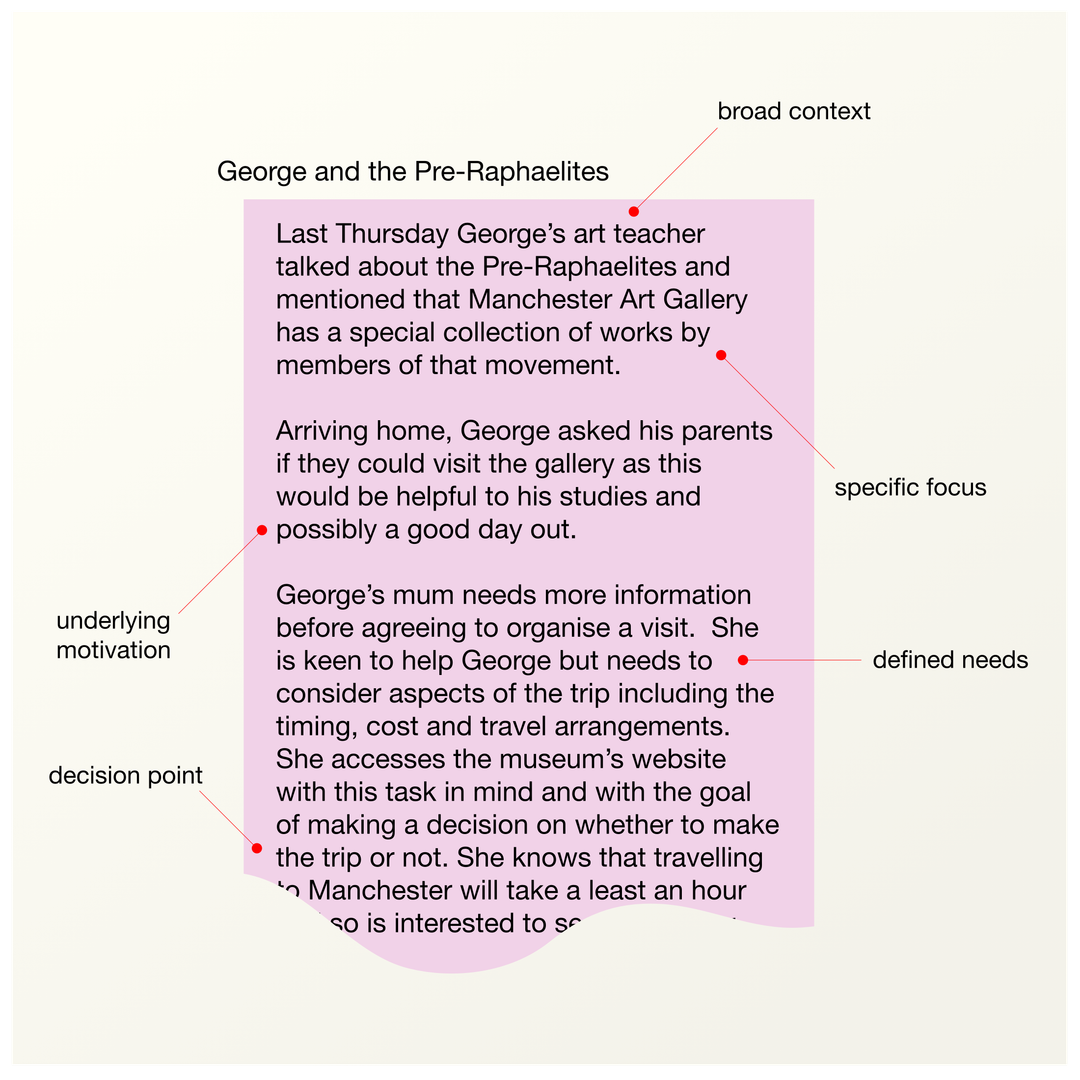
George’s art gallery scenario can be dissected to reveal important aspects of the story as they relate to George’s potential experience.
In the same way as George’s story (above), the scenario that you write will be used to test the effectiveness of a design intended to deliver a good user experience. This technique can also be applied in the early development of a new design. A well-considered scenario can help in the discovery process by imagining how the design fits in the world of a specific user.
Activity
Write a scenario about how characters (that you invent) are helped to do something in their world (that you also invent) by an app or website (that can be real or that you have invented). In UX Design terms this could be described as a persona in a context taking a user journey to achieve a goal.
You could start by choosing an online service and then imagining the person who would use it. In George’s story it was his mum who actually did the online interaction and so you could think about similar situations. Alternatively, you could invent a character and devise a scenario that leads them toward a specific online interaction and work back from there.
George’s story is about 100 words long, although it could usefully be up to 250 words. In just a few paragraphs it should be possible to discover what the interaction must do in order to provide a good user experience. Analysis of George’s story can be used to test how well the Manchester Museum of Art website helps George’s mum to make a decision and plan the trip.
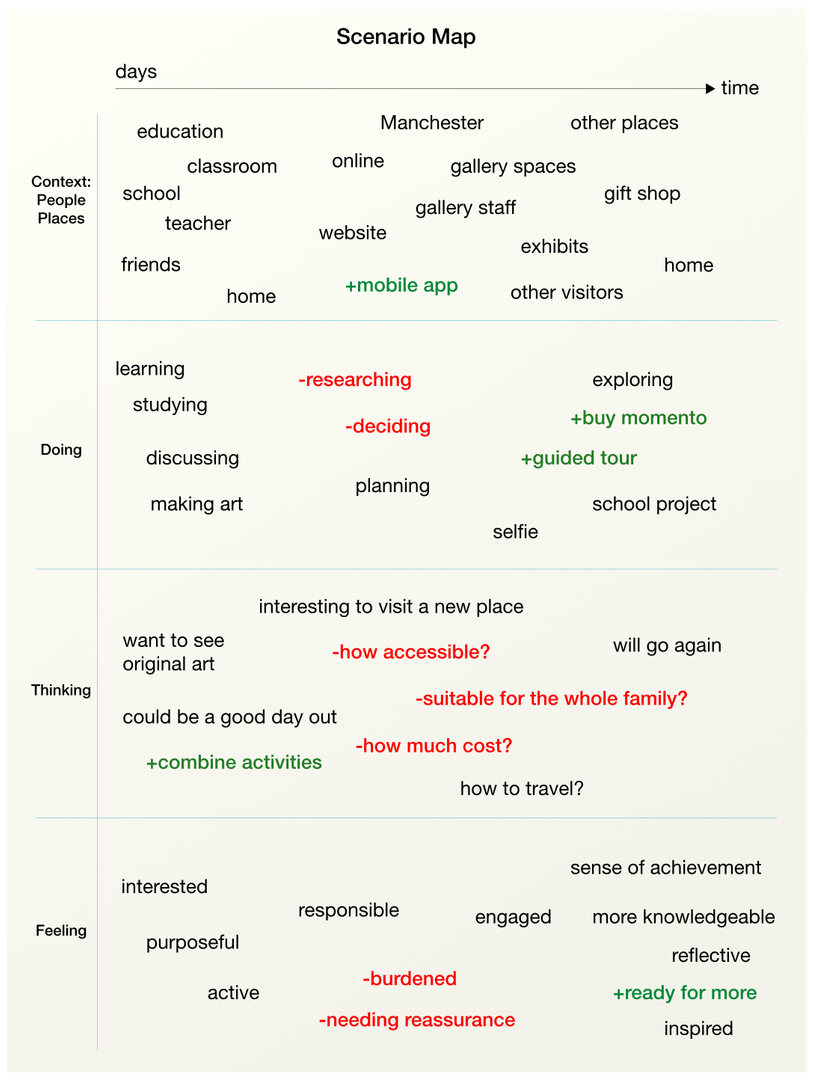
Scenario Map
After you have written the scenario you can extract information and ideas and map them across time.
The map of George’s story separates the context, doing, thinking and feeling aspects of the scenario and places them within a nominal timeframe of a few days. Its purpose is to simplify and make visible the factors that could influence George’s experience.
When working in a team a map is much easier to discuss and develop than a piece of writing. In that case it may be better collaboratively using a whiteboard or sticky notes for the content.
If you are struggling with writing a scenario then there’s nothing wrong with starting with a map. If you want to practice this technique before applying it to digital design, then why not create a scenario map of a scene in your favourite novel or TV drama? In order to be objective, write your scenario without referring to the design of the website or app.
The headings shown should help in writing the scenario. The content alongside each heading relates specifically to George’s scenario. You will need to think how this content can be adapted or changed to be relevant to your chosen app or website. When the written scenario is complete use it to map how closely the chosen app or website works to support the user experience. Is there anything missing or redundant? Does the flow mirror the narrative of the scenario? Does the design consider all of the experience touchpoints?

A scenario map for George’s story. Words in red are seen as potential pain points in the user experience. Green words highlight ideas that could be developed further.
Top